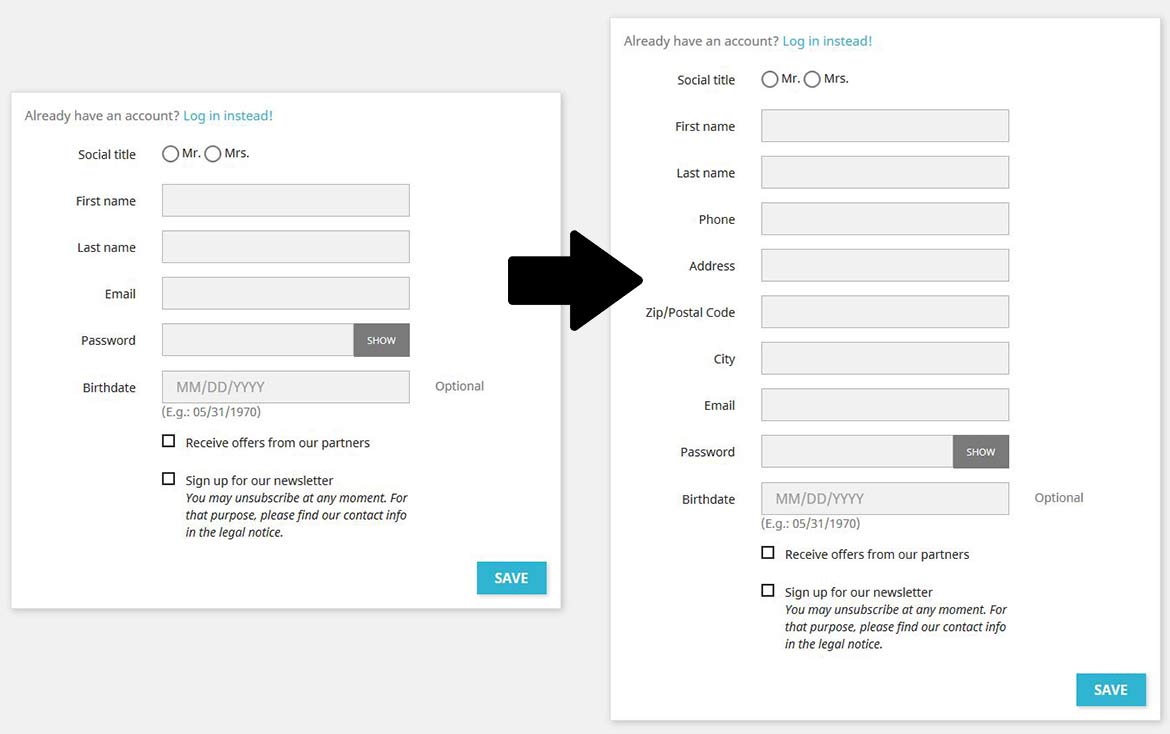
W tym poradniku przedstawimy jak poszerzyć formularz rejestracji PrestaShop o dodatkowe pola adresu. Poradnik jest stworzony pod wersję PrestaShop 1.7, ponieważ to w tej wersji dołożenie pół formularza bez ingerencji w kod stało się niemożliwe.
Pamiętaj, że wszystkie zmiany przeprowadzasz na własne ryzyko. Pomimo tego, że możliwości nadpisywania klas w PrestaShop 1.7 zostały zdecydowanie ograniczone, to poniższy poradnik korzysta z katalogu override.
Pierwszym krokiem będzie dodanie dodatkowych pól formularza. W tym celu nadpisujemy klasę CustommerFormatter. W katalogu override/classes/form tworzymy plik php CustomerFormatter (o ile nie istnieje). Wewnątrz pliku dodajemy klasę:
class CustomerFormatter extends CustomerFormatterCore
{
}Z oryginalnego pliku kopiujemy wszystkie metody i pola. Do tablicy $format dodajemy dodatkowe wartości. W naszym przypadku będą to wszystkie wymagane pola które normalnie trzeba by wprowadzić z poziomu formularza adresu. Oczywiście formularz można rozszerzyć o większą liczbę „inputów” z ww. formularza.
//additional fields
$format['phone'] = (new FormField)
->setName('phone')
->setLabel(
$this->translator->trans(
'Phone', [], 'Shop.Forms.Labels'
)
)
->setRequired(true)
;
$format['address1'] = (new FormField)
->setName('address1')
->setLabel(
$this->translator->trans(
'Address', [], 'Shop.Forms.Labels'
)
)
->setRequired(true)
;
$format['postcode'] = (new FormField)
->setName('postcode')
->setLabel(
$this->translator->trans(
'Zip/Postal Code', [], 'Shop.Forms.Labels'
)
)
->setRequired(true)
;
$format['city'] = (new FormField)
->setName('city')
->setLabel(
$this->translator->trans(
'City', [], 'Shop.Forms.Labels'
)
)
->setRequired(true)
;Pamiętaj żeby po operacji wyczyścić cache. Zmiany będą już widoczne w formularzu kontaktowym. 
Następnie należy nadpisać zapisywanie formularza. W tym celu w katalogu override/controllers/front dodajemy plik php AuthController w którym tworzymy klasę nadpisującą.
class AuthController extends AuthControllerCore
{
}Następnie kopiujemy metodę initContent() z oryginalnego pliku. Pod warunkiem, który (m.in.) odpowiada za zapisanie danych (($hookResult && $register_form->submit())) dodajemy obsługę zapisania adresu:
if ($hookResult && $register_form->submit()) {
//address saving
$customer = new Customer();
$customer = $customer->getByEmail($register_form->getCustomer()->email);
$address = new Address(
null,
$this->context->language->id
);
$address->id_country = (int) Tools::getCountry();
$address->address1 = Tools::getValue('address1');
$address->postcode = Tools::getValue('postcode');
$address->city = Tools::getValue('city');
$address->phone = Tools::getValue('phone');
$address->firstname = $customer->firstname;
$address->lastname = $customer->lastname;
$address->id_customer = (int) $customer->id;
$address->id_state = 0;
$address->alias = $this->trans('My Address', [], 'Shop.Theme.Checkout');
if($address->save()){
$should_redirect = true;
} else {
$customer->delete();
$this->errors[] = $this->trans('Could not update your information, please check your data.', array(), 'Shop.Notifications.Error');
$this->redirectWithNotifications($this->getCurrentURL());
}
}W przypadku kiedy adres nie może być zapisany, użytkownik jest kasowany i zwracany jest komunikat.
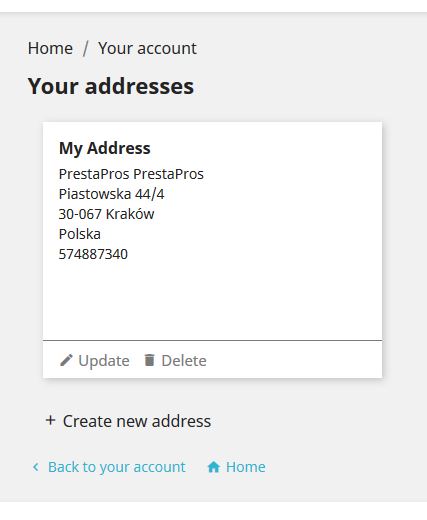
Poniżej widać zrzut ekranu z automatycznie zapisanym adresem.

W podanym przykładzie zastosowano kilka uproszczeń. Nie ma zastosowanej żadnej bardziej rozbudowanej walidacji, poza wymagalnością pół, która jest wymuszona w pierwszej klasie. Również pole wyboru kraju zostało uproszczone do pobierania id z konfiguracji. W związku z tym jeśli potrzebujesz bardziej rozbudowanego rozwiązania, to możesz pokusić się o dopisanie kilku linijek kodu.