
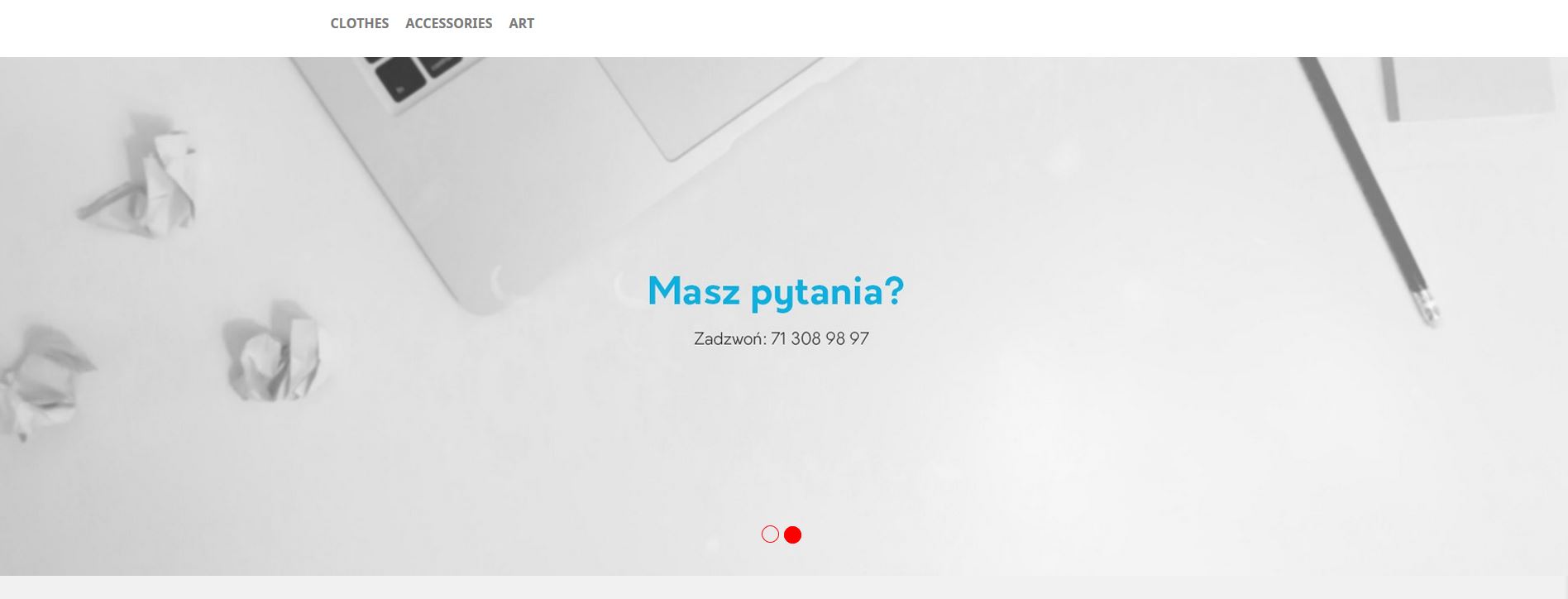
Jjjeśli zastanawiasz się jak dodać te „kropki” (indicators) reprezentujące poszczególne banery na sliderze głównej strony, to ten artykuł jest dla Ciebie.
Poniższa instrukcja była testowana na PrestaShop 1.7.3 bazującej na podstawowym module imageslider dawniej homeslider.
Najpierw otwórz plik znajdujący się pod ścieżką
themes/NAZWA_UŻYWANEJ_SKÓRKI/modules/ps_imageslider/views/templates/hook/slider.tpl.
Następnie za znacznikiem kończącym listowanie slajdów () dodaj poniższy kod.
<ol class="carousel-indicators">
{for $slidesCount=0 to ($homeslider.slides|@count)-1}
<li data-target="#carousel" data-slide-to="{$slidesCount}"{if $slidesCount===0} class="active"{/if}></li>
{/for}
</ol> Znacznik ol z wymienioną klasą powinien narzucić domyślne bootstrapowe ostylowanie dla naszych „kropek”.